How To Create A Homepage Wordpress
How to Set and Edit Your WordPress Homepage
Last updated on:
Are you stuck on how to edit the homepage in WordPress? Maybe you bought a WordPress theme, installed it, then wondered why it doesn't look exactly the way you saw it in the preview. Or perhaps you'd simply like to remove the blog portion of your website from the homepage?
Website homepages mean a lot when it comes to conversions. This goes for email newsletter signups, sales and client leads. Yet, configuring your homepage on WordPress takes a little elbow grease to make perfect. But don't worry, setting up and editing your WordPress homepage is just about one of the easiest tasks you'll encounter. Then, after you know the routine you'll have no problem completing the same task over and over with future websites. So let's get to work on how to change your WordPress home page!
When Would You Need to Set & Edit Your WordPress Homepage?
Seeing as how this is WordPress, a blogging platform, your blog shows up by default for a new WordPress installation. This means that all of your most recent posts show up on the first page that everyone lands on. For some websites, this is perfectly fine. For others, it doesn't make sense from a marketing standpoint. Since WordPress has evolved into a well-rounded website builder, companies are looking for static homepages, where they can present information on products, services and the people working at the company.
For these companies, a blog is more of a secondary section that customers can navigate to if they want, or when they land on one of the blog posts from a search engine.
So, that begs the question, when would you want to set and edit your WordPress homepage?
Well, the main time is when you don't want your blog out front. This happens when you have some of the following goals:
- Increase email subscribers
- Get more leads
- Generate more sales
- More of a focus on your services
- When you don't plan on having a blog at all (like a landing page)
- In a situation where you're not quite ready to start a blog
Editing the homepage is an entirely different story. Unless you're entirely satisfied with the theme and default configuration of that theme, chances are you'll want to edit some aspects of your website. For example, you might want to achieve some of the following:
- One or multiple sidebars
- Show widgets
- Have a different navigational menu setup
- New colors, logos or other design aspects
In short, most WordPress users make at least a few adjustments to their homepages. One of the most popular ones is adding a static page instead of the blog, while others are keen on keeping the blog but still adding all of their favorite widgets.
Now that we've understood the "why" behind setting and editing your WordPress homepage, let's explore how to complete the process.
How to Set a Static Homepage in WordPress
As discussed you have the option to leave your blog on the homepage. But if you're more inclined to make more of a landing page or add a slider or product gallery, changing your homepage to a static homepage is required. In fact, the vast majority of premium themes you purchase are going to ask you to immediately switch to a static homepage.
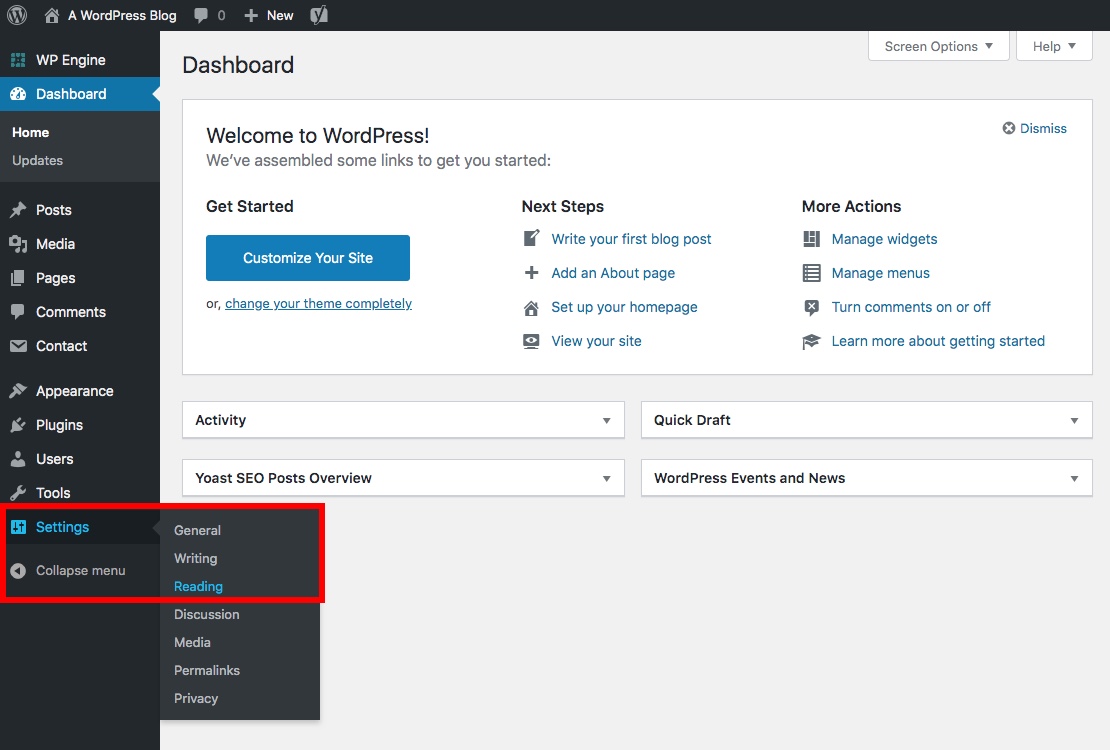
To change your WordPress home page start by opening up your WordPress dashboard and going to Settings > Reading. Select the Reading tab to open up several settings for your homepage.

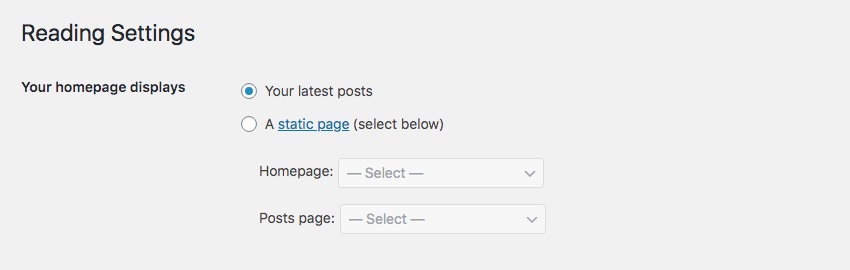
Find the Your Homepage Displays section to see what exactly your website is currently showing on the homepage. Chances are it's on the Latest Posts option by default. To choose a different page click on the Static Page radio button to select and set your new homepage.

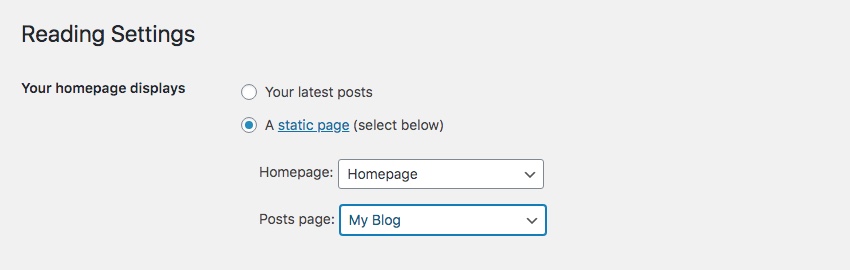
Upon selection, WordPress reveals two more choices for you to make. One of them asks you which page you'd like to show as your Front Page and the other is for your Posts Page. If you already have a bunch of pages made on your website (sometimes themes generate core pages for you, or perhaps you've already gone through and made your pages) just scroll down to find the pages you want.
Note: You need to have already created and published your pages to be able to select them.
For example, a standard setup would be to choose the Homepage or Front Page as your Front Page. Keep in mind, this all depends on the names you give your pages, so it could be completely different for you.
For the Posts Page, you might select a page called Blog or Posts or whatever else you decided on.

Hit the Save Changes button, then navigate to the frontend of your website to see how that static page has become your homepage.
How to Make Your Blog the Homepage
Some folks only want to show their blog. It's most common with, you guessed it, blogs! A general business website probably won't have a blog as its front page, but a website dedicated solely to written content is more likely to want those articles on the homepage.
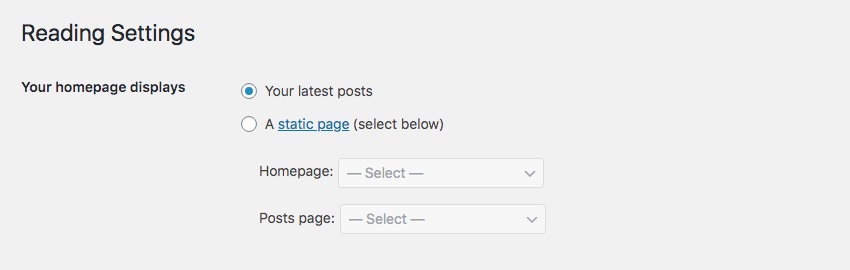
Therefore, go to Settings > Reading, then check to make sure that you have Your Latest Posts marked. You don't have to adjust the selection for the Front Page or Posts Page. Those will be blanked out.

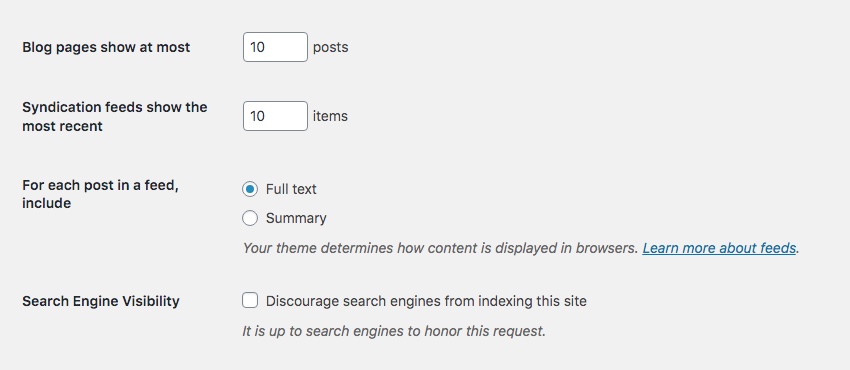
However, a few edits can be made depending on how you'd like your blog to show up. First is the Blog Pages Show at Most count – this is how many posts are displayed per page. You might want to have only five or ten of your most recent blog posts on the homepage. Some larger publications keep hundreds of posts on the front page, while many blogs limit then number. But no matter what you choose if you have more posts than the number you want displayed your blog will create additional pages for the posts (this is called pagination). So if you have 25 posts and choose to show 10 posts per page, your blog will have 3 pages created to display your posts (you can see WPExplorer has 75 pages
Next is the the Syndication Feeds Show the Most Recent count. This is used for RSS feeds and can be the same number as your blog pages, but it's entirely up to you.
Finally, you also have a big decision to make regarding how those posts are going to appear. Your choices are Full Text and Summary. The summary gives users a chance to see more posts in a few scrolls of the mouse, and is what we use on WPExplorer. The full text, however, reveals every single word and image from every post. Therefore, a visitor must scroll all the way through the first post to get to the second. I'd recommend the Summary option, but lots of websites have the full text.

How to Create a WordPress Menu
Your WordPress theme probably isn't automatically going to implement a clean menu. In fact, you might not see one at all.
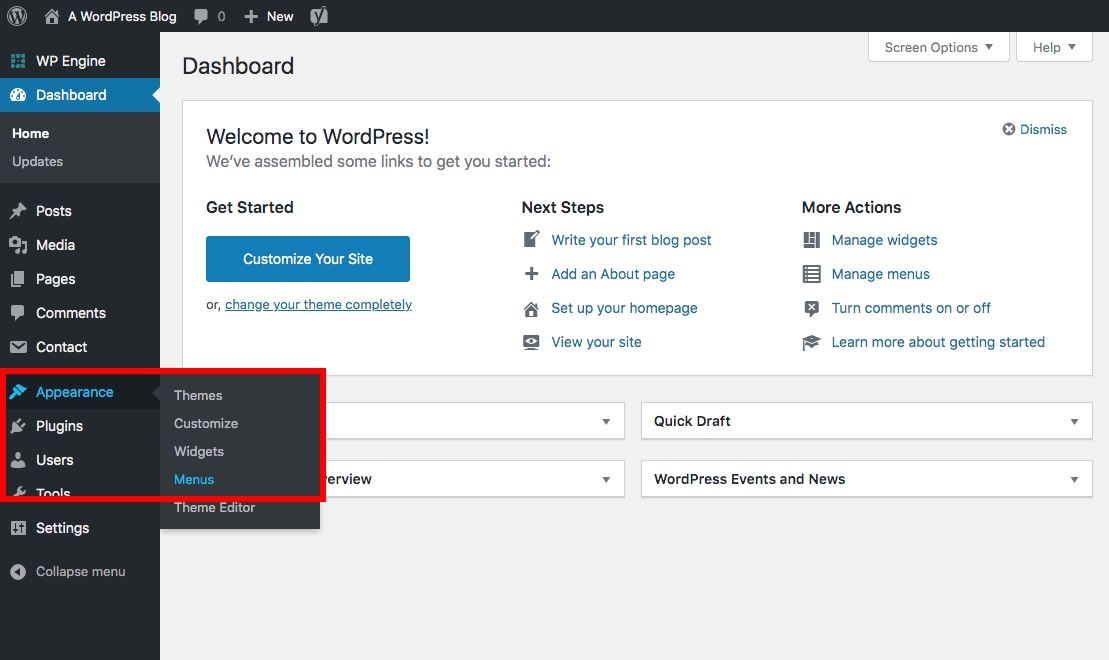
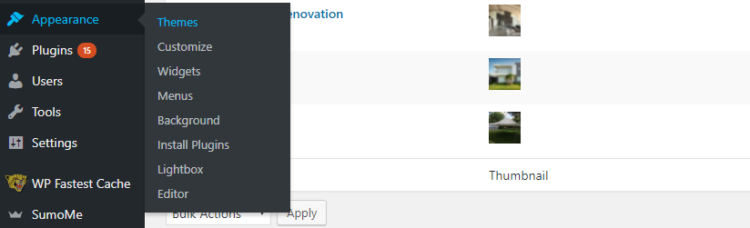
Therefore you'll need to go to Appearance > Menus.

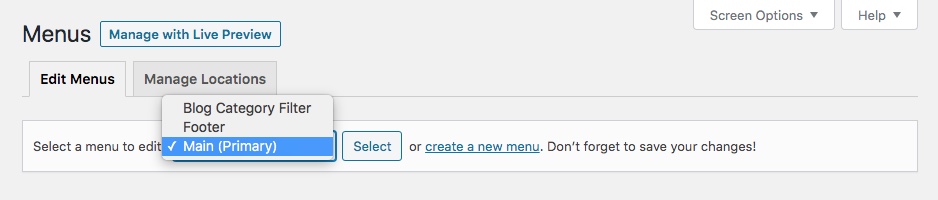
Either select a menu to edit by choosing it from the dropdown or click on the Create a New Menu link. While your theme may include a few default menus in the sample data, creating a new menu will allow you to make one from scratch.

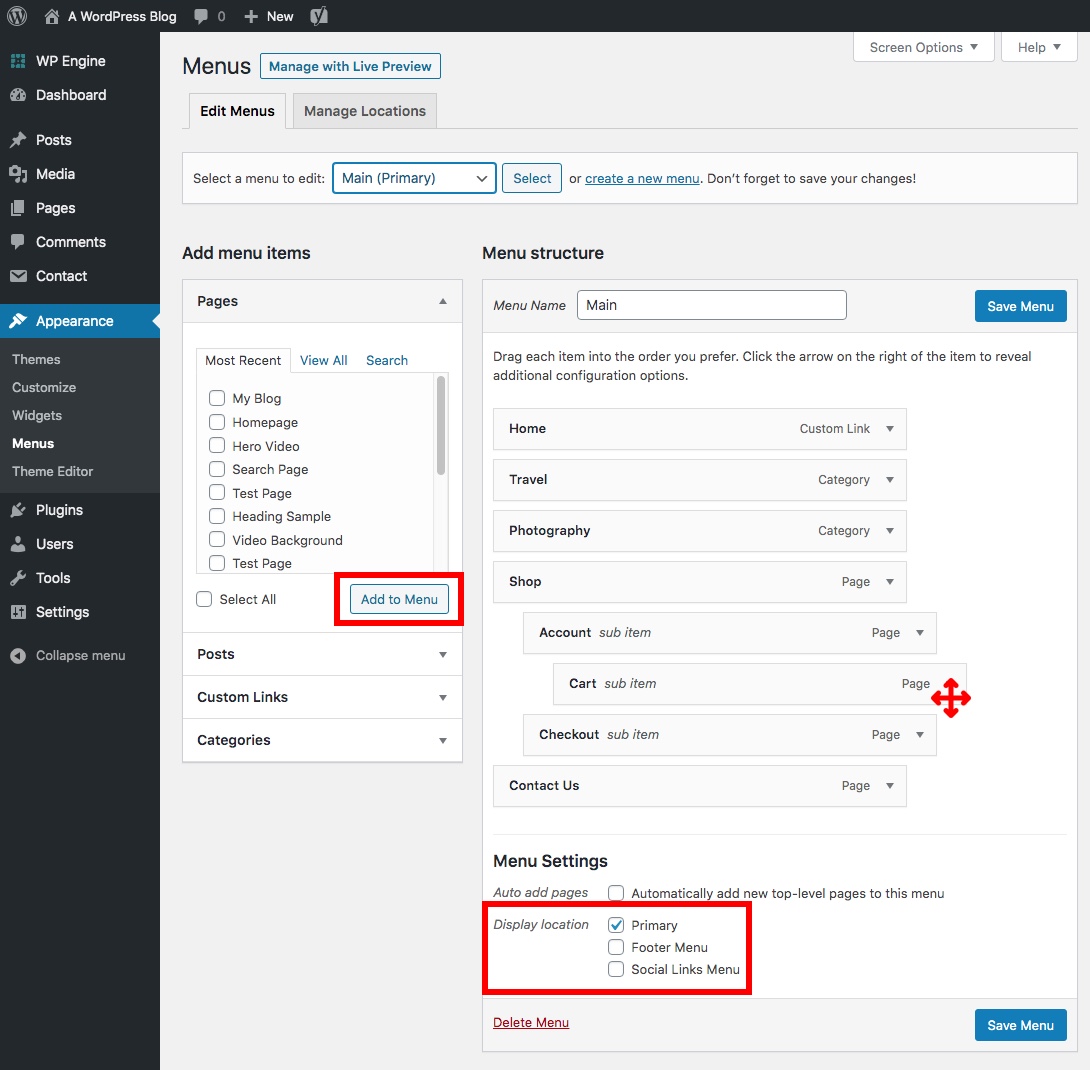
Regardless, once you create your menu or find the one you like, you can bring it up to alter the structure. Choose from pages, posts, categories, tags and custom post types to add to your menu. Or you can add a custom link as a menu item. Maybe you'd like to move your Blog tab a little closer to the front of the menu, allowing people to see it easier. You can click and drag menu items to reorder or nest them, and use the option in the left hand column to add new pages, posts, categories and custom links.

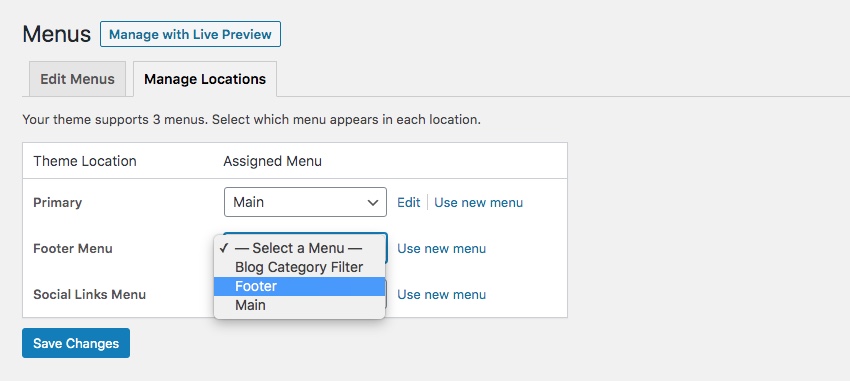
After your menu is organized be sure to select your Display location and save. Or you can go to the Manage Locations tab. All themes have different menu locations, but the most common are usually a Main Menu and a Footer Menu.

All you have to do is use the dropdown to select a menu you've created for each location. For instance, I want my Main menu to be placed in the Primary location.
Note: You can use the same menu in multiple locations.
How to Create a Menu in the Live Customizer
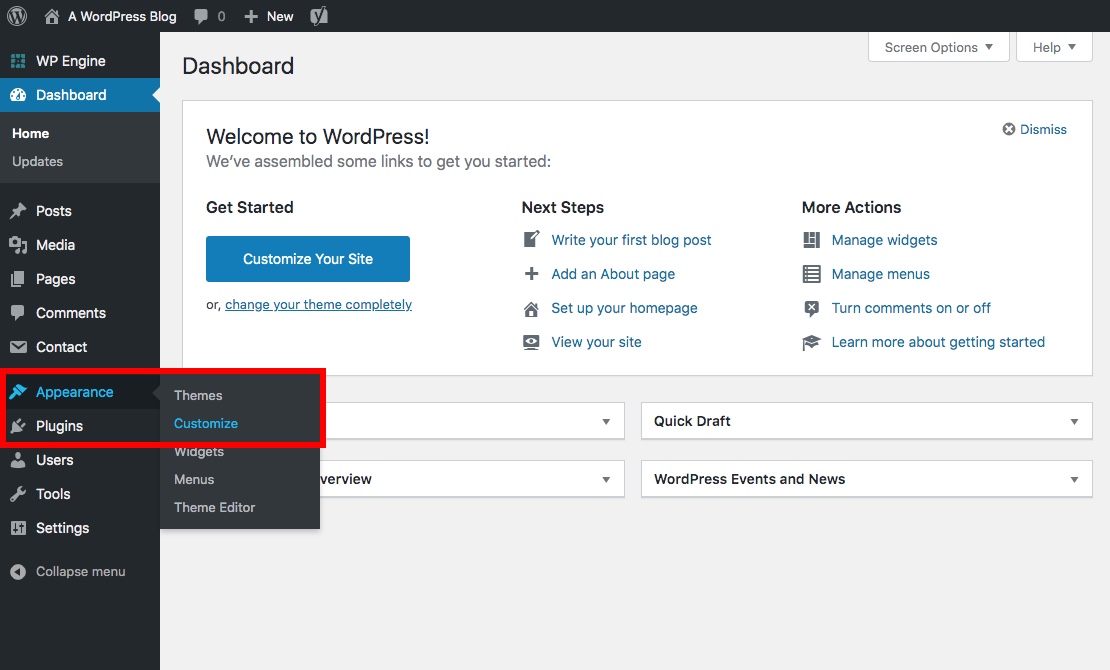
Another option is to set and edit your homepage from the WordPress live Customizer. To do this you'll want to navigate to Appearance > Customize first.

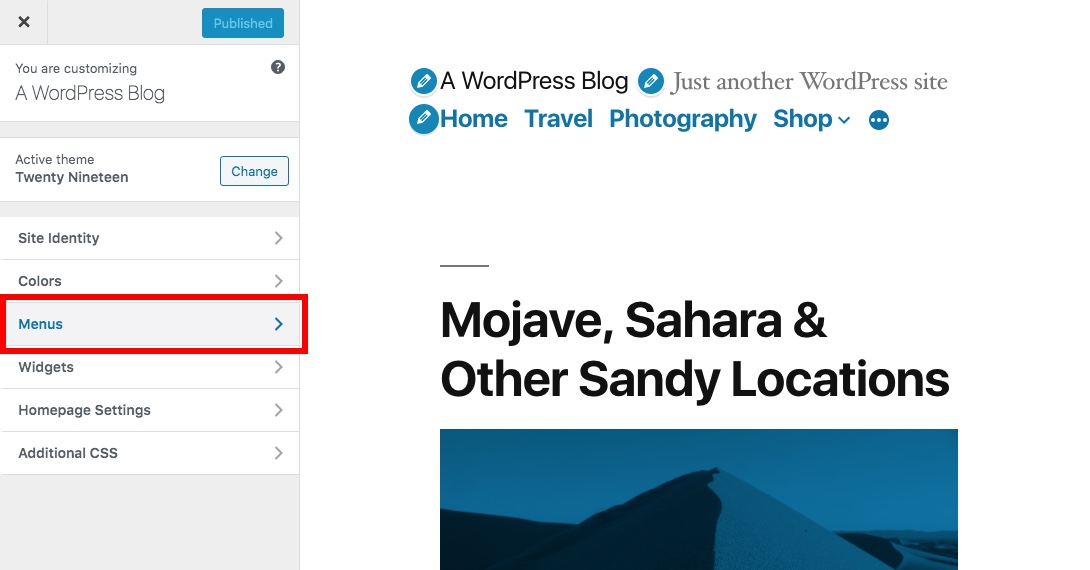
From here select the Menu option.

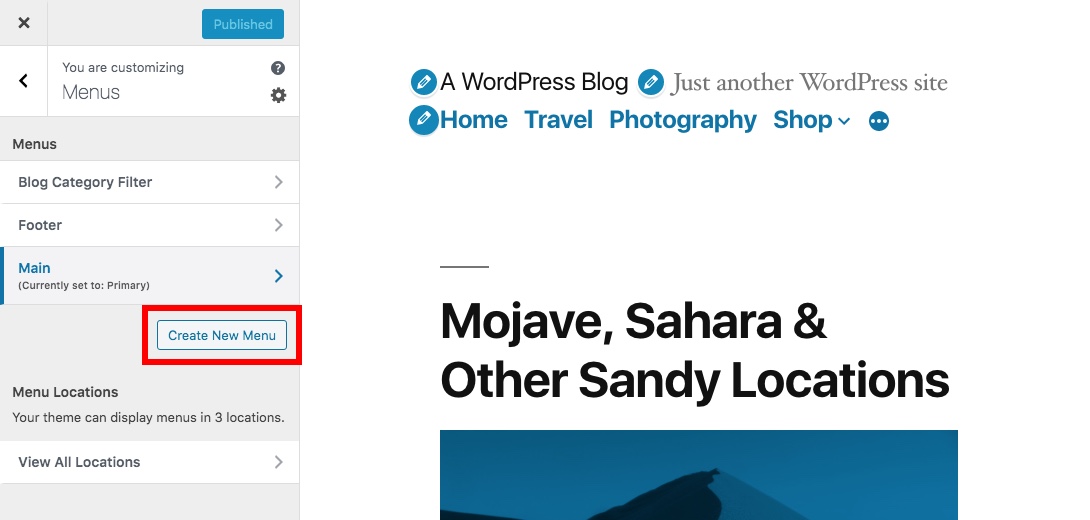
Then either choose an exiting menu to edit or click to Create New Menu.

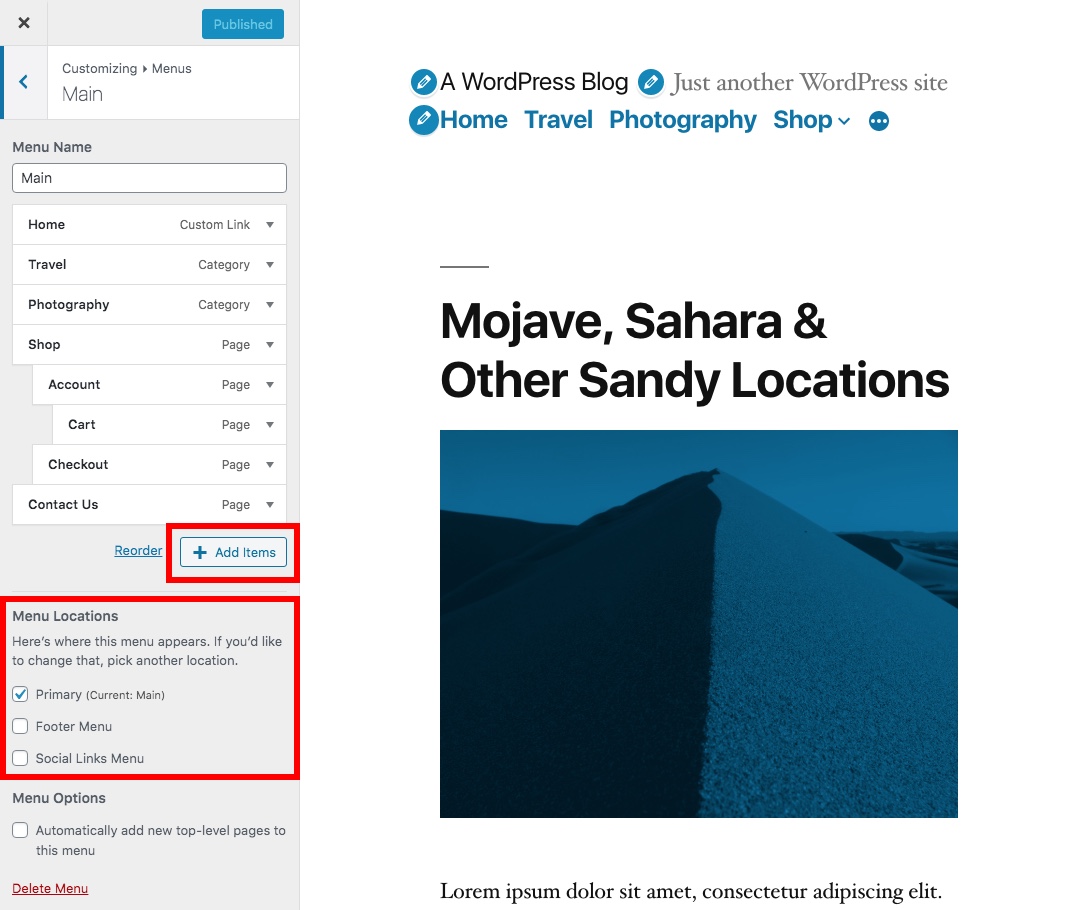
From here you can Use the +Add Items button to choose from the same pages, posts, categories, tags, custom post types and custom link options available from Appearance > Menus.

Just be sure to select your Menu Locations and Publish your menu when done.
Note: Any menus you create and save under Appearance > Menus will also be available from Appearance > Customizer, and vice versa.
Additional Homepage Editing Thoughts
From moving around widgets to customizing your homepage background, the majority of these homepage tools reside in the Appearance tab. In addition, the Customize tab (under Appearance) reveals a visual builder that's great for uploading a logo, changing fonts and choosing your colors.

Want to Create a Custom Homepage?
If you want a custom (or customized) homepage but your theme doesn't offer any added options to change colors, fonts, layouts etc you can always install a plugin. There are to main types of of page editors to consider.

If you simply want to tweak the elements that are already on your homepage then you might want to try a WordPress CSS Live Editor plugin. With a live CSS live editor you can click on elements and make changes to the styling of elements on your page. So changing a font size, editing paddings or modifying colors is a breeze.

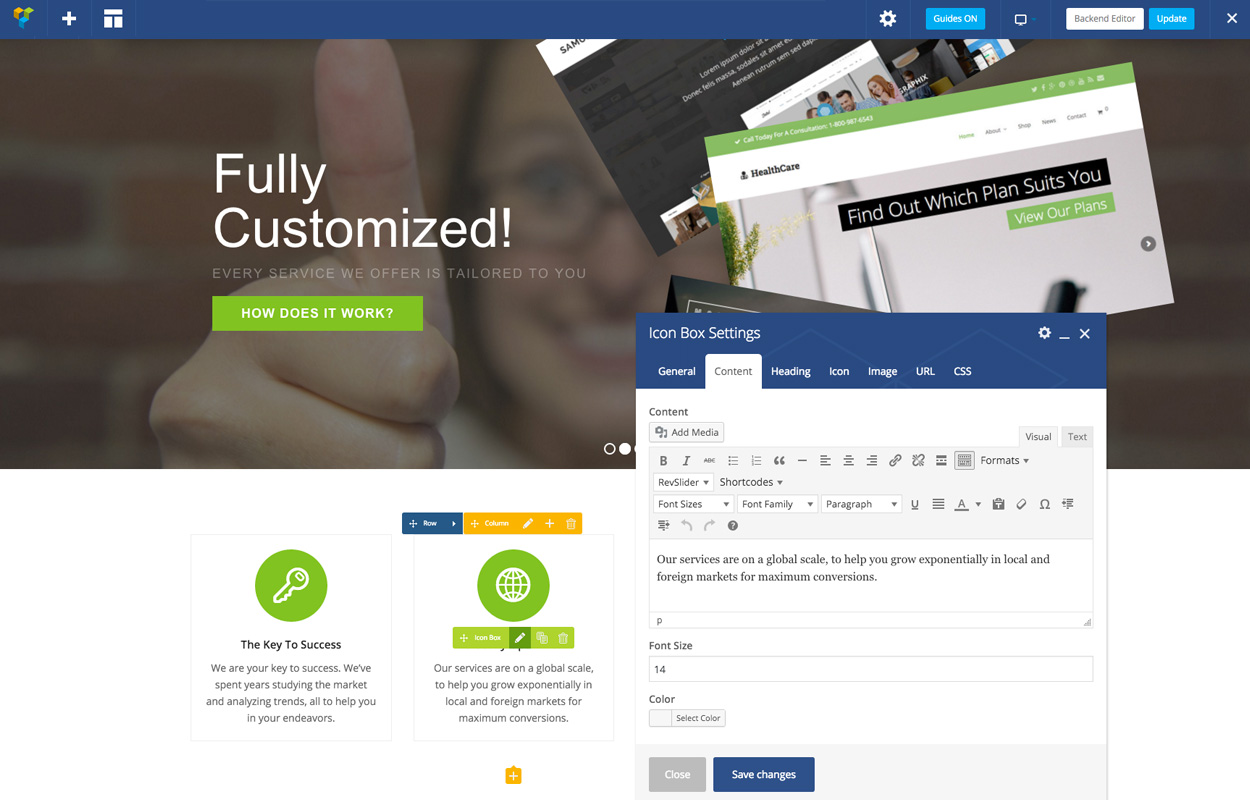
If you want to build a completely custom homepage from scratch, then you should have a look at a WordPress page builder plugin. Builder like WPBakery and Elementor include tons of easy drag & drop elements for you to design your own layout. Or you can go with a new theme like Total that already includes a drag & drop builder and pre-built layouts to make customizing easy.
Key Features of a Homepage
Before you leave, let's also take a quick look at your homepage itself. When choosing a theme with a homepage template or creating your own home page from scratch, there are a handful of key features you should have. These include:
- Logo & Navigation: Every page, including your home page, should have your logo to make sure your brand is instantly visible, and a navigation menu to easily find important pages on your website.
- Headline: On a homepage it's helpful to have a headline that quickly tells visitors what your site is about. It should be short and sweet. You can always add a sub-heading that goes into more detail afterwards.
- Main Content: The real meat of any page is the content. Depending on your website this will vary. For example, a blog might have recent posts and newsletter sign up form. A business site might instead display a Call to Action, social proof and a product offer. Or a freelancer might add a sample of their portfolio along with customer testimonials.
- Footer: Last is a footer. This is a great place to add helpful site links, a newsletter form, social links or your location information.
These are just 4 main areas, and of course you may add more depending on your own individual needs. There are tons of great themes and plugins that offer options for ad spots, notice bars, e-commerce, Instagram feeds, popup optin forms and tons more.
Are You Ready to Set and Edit Your WordPress Homepage?
Sometimes you feel like your website is broken or you're doing something wrong, but that's the case. You'll often find that a quick adjustment with the front page display does the trick. Hopefully, you've found this helpful for setting and editing your WordPress homepage. Let us know in the comments if you have any questions about changing your WordPress home page.
How To Create A Homepage Wordpress
Source: https://www.wpexplorer.com/set-edit-wordpress-homepage/
Posted by: olsongrins1936.blogspot.com

0 Response to "How To Create A Homepage Wordpress"
Post a Comment